Prerequisites
Git installed.
GitHub Account created.
Netlify Account created.
Node and npm installed.
Steps
Create an empty GitHub repository which can be public or private.
Create a simple React app
npx create-react-app netlify-react-app cd netlify-react-appSet Github remote origin URL.
git remote add origin https://github.com/gitname/netlify-react-app.gitPush the code changes to
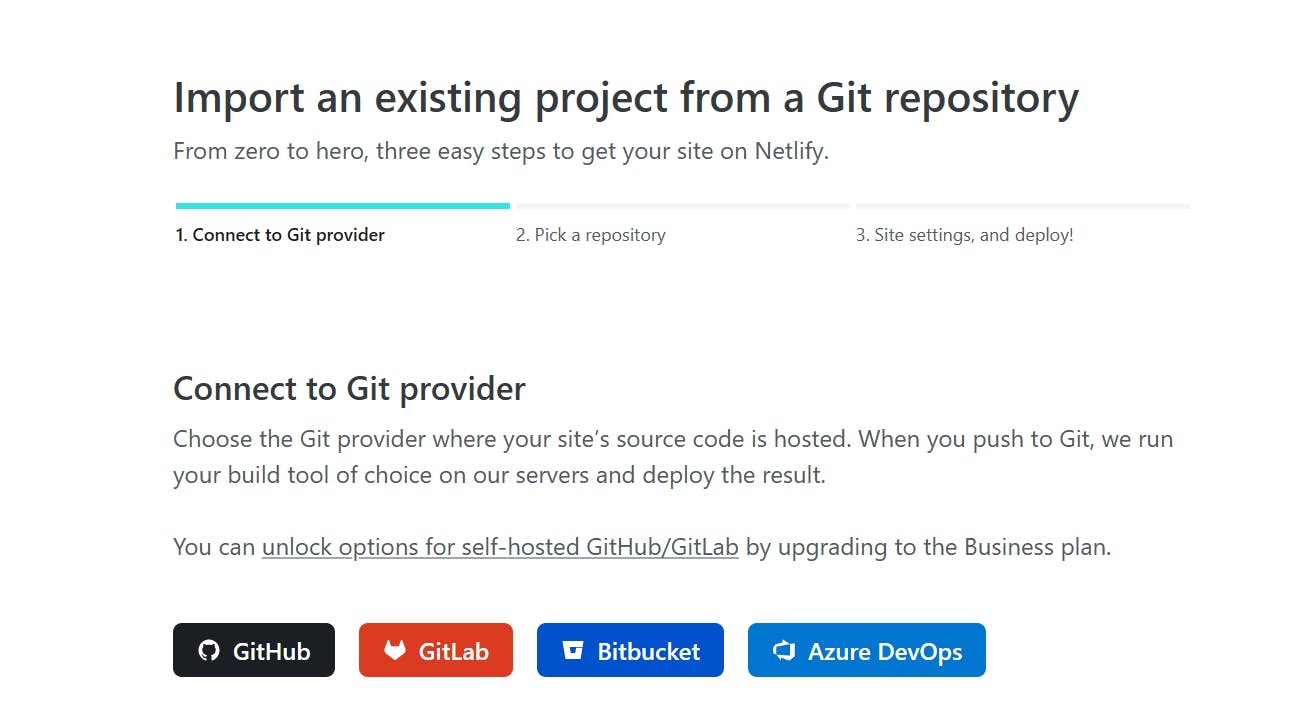
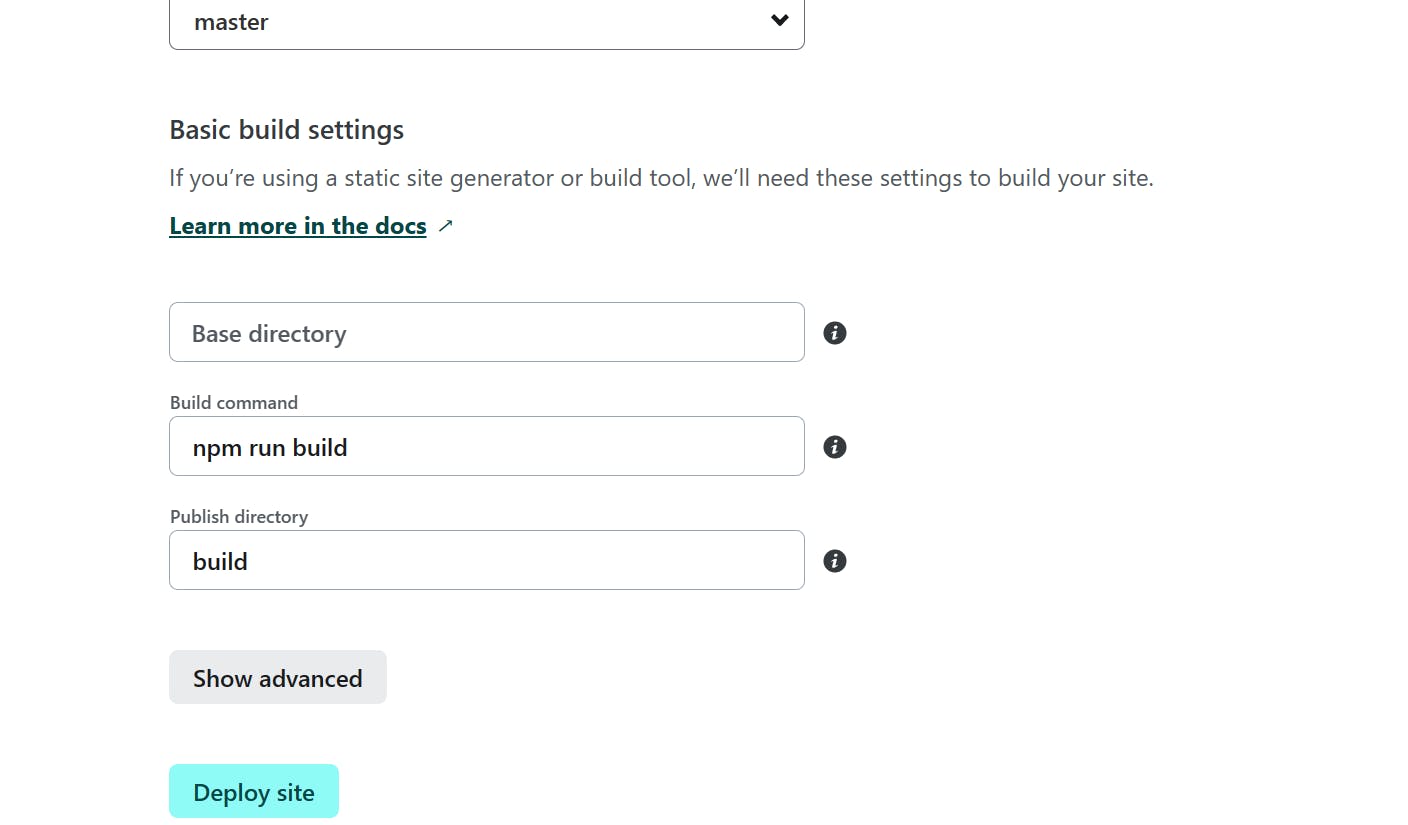
masterbranch.git add . git commit -m "Configure React app for deployment to Netlify" git push origin masterGo to Netlify and import the project which is the above GitHub repository.

Click on deploy site and wait for a few seconds for the deployment to be completed.

Now you can test the app deployed by hitting the below URL.
Netlify App - https://master--spectacular-crumble-5461b7.netlify.app/
Repository - https://github.com/reevchris100/netlify-react-app/tree/master
