Prerequisites
Git installed.
GitHub Account created.
Vercel Account created.
Node and npm installed.
Steps
Create an empty GitHub repository which can be public or private.
Create a simple React app
npx create-react-app vercel-react-app cd vercel-react-appSet Github remote origin URL.
git remote add origin https://github.com/gitname/vercel-react-app.gitPush the code changes to
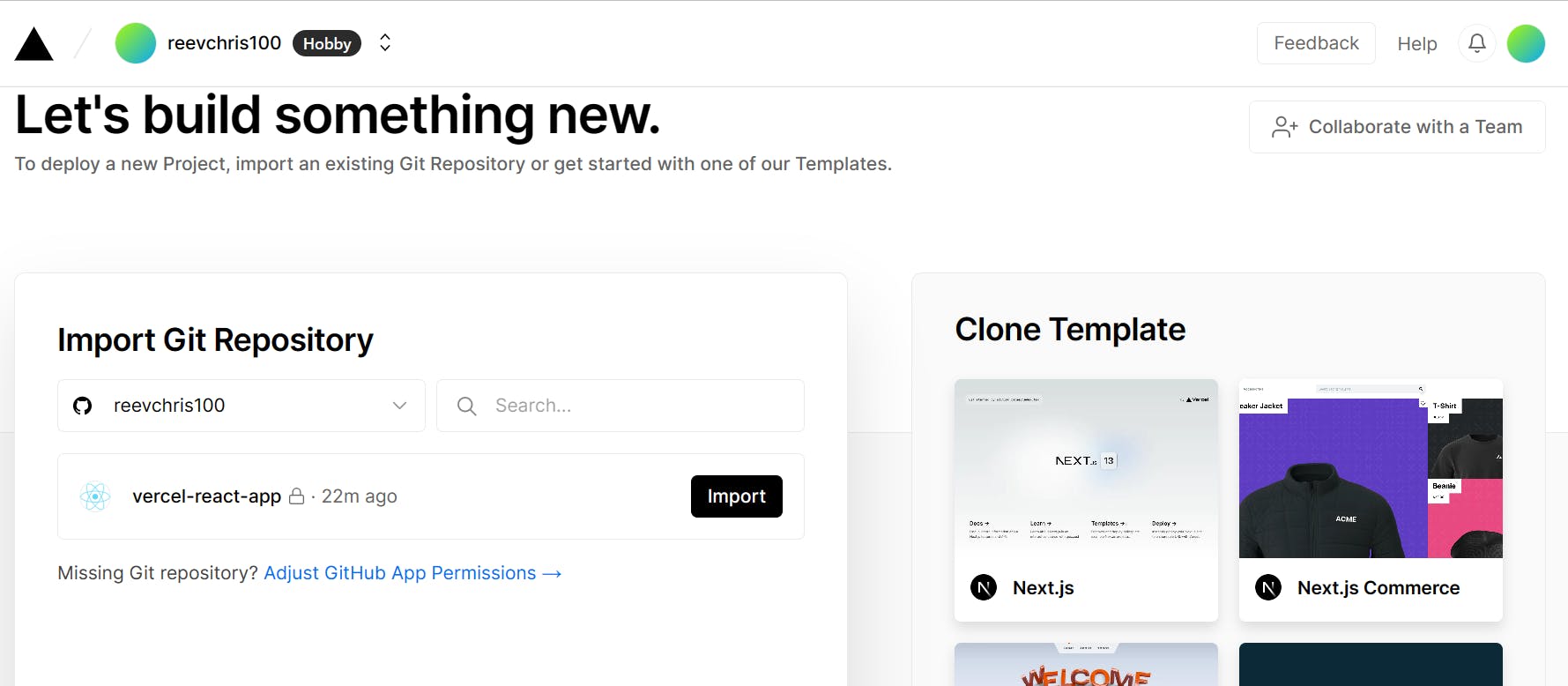
masterbranch.git add . git commit -m "Configure React app for deployment to Vercel" git push origin masterGo to Vercel and import the project which is the above GitHub repository.

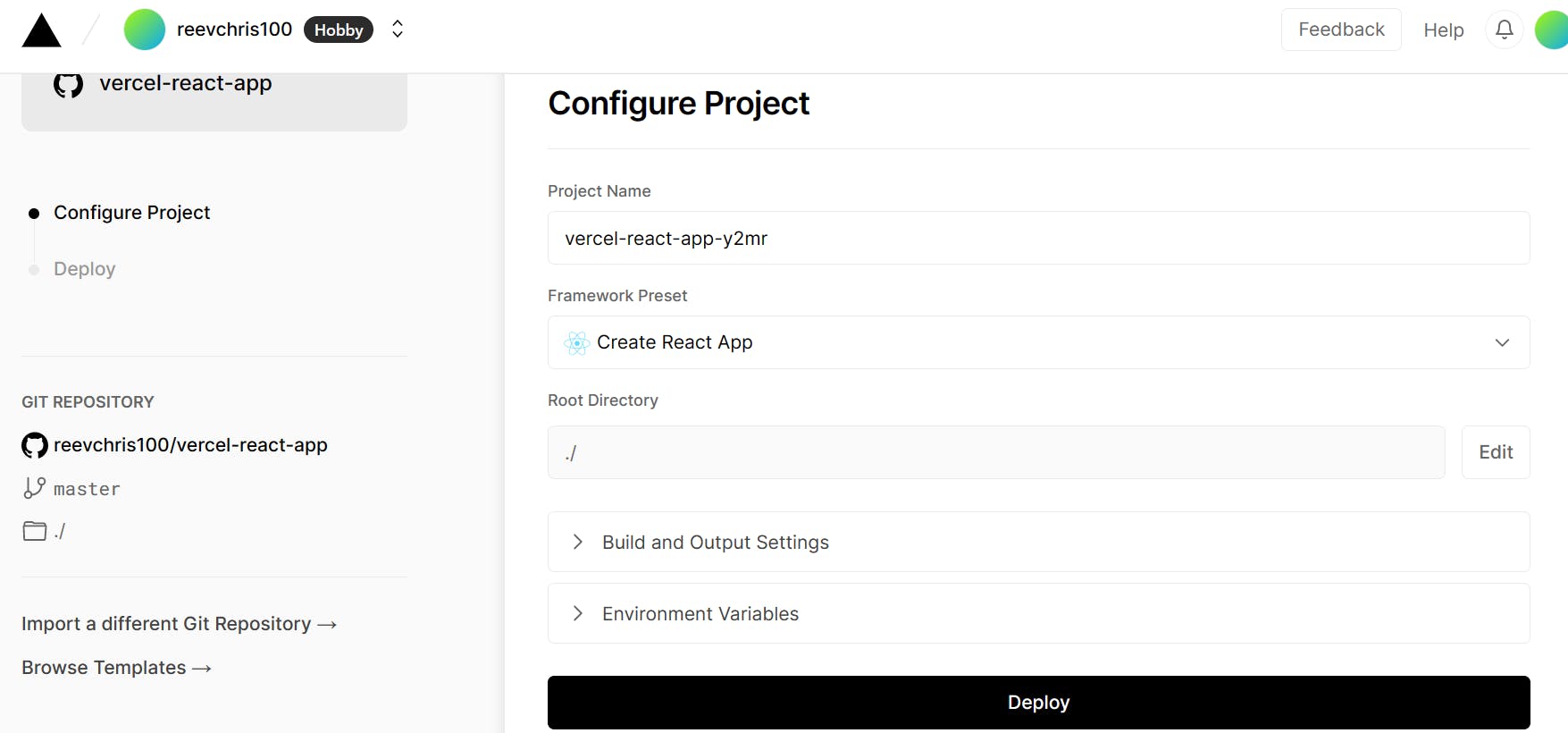
Click on deploy and wait for a few seconds for the deployment to be completed.

Now you can test the app deployed by hitting the below URL.
Vercel App - https://vercel-react-app-eight-ebon.vercel.app/
Repository - https://github.com/reevchris100/vercel-react-app/tree/master